記事目次
デザイン
配色選びのコツ
はじめに
皆さんは「配色選び」に困ったことはないでしょうか。
「とりあえず目立つ色を使ったら周りの色と合わない」「なんだか目がチカチカする色合いになってしまった」なんて方もいらっしゃるかと思います。
今回は、仕事でも私生活でも役に立つ「配色選びのコツ」についてお話させていただきます。
色を選ぶ前に
本題に入る前に、配色選びに重要な「色に関する知識」を深めましょう。
色の三原色
→RGB(光の三原色)
テレビ・パソコンのモニター、デジタルカメラなどは赤緑青の3色の”光の強さ”を利用してさまざまな色を表現します。
この3つの色を「光の三原色」といい、混ぜ合わせるにつれて色が明るくなります(加法混色)。
→CMYK(色材の三原色)
印刷物の場合はモノに光を反射させることで人の目に「色」を感じさせます。
「色材の三原色」と呼ばれる黄、赤紫、青緑の色を混ぜ合わせるにつれて、色が暗くなります(減法混色)。
しかし、実際のインクでは3色を混ぜ合わせても黒にできず、暗い茶色のような色になってしまいます。
そのため、黒インクを追加した4色が使用されています。
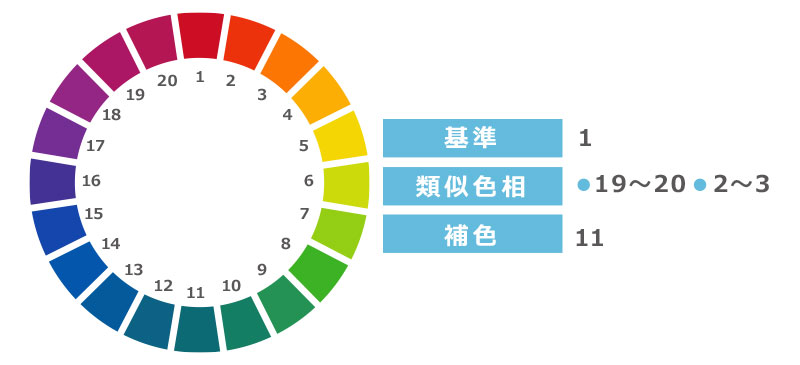
色相
色合いの違いのことです。色相を円上に配置したものを色相環と言います。
→類似色相
よく似た色相のことを表します。(1を基準にすると、19~20と2~3くらいまでを類似色相)
→補色
正反対に位置する色のことを補色と呼びます。
補色同士を並べて配置するとお互いに引き立て合って鮮やかに見えます。
しかし使いどころを間違えると、まぶしくかえって見えにくくなってしまいます。
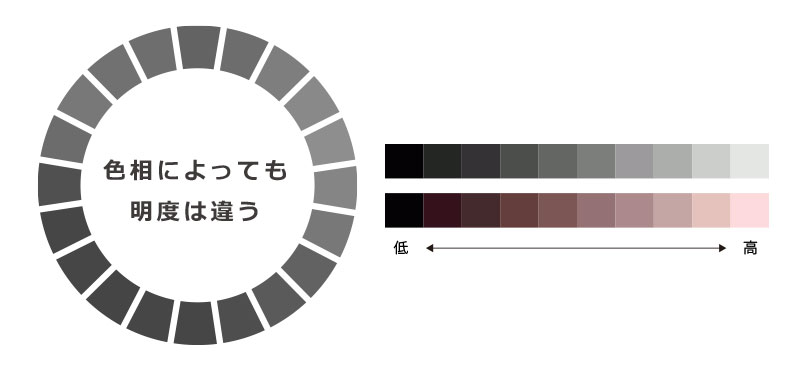
明度
明度とは明るさの違いのことです(最も明るい色は白、最も暗い色は黒)
背景の色と文字の色の明度差を大きく取ると文字が読みやすくなります。
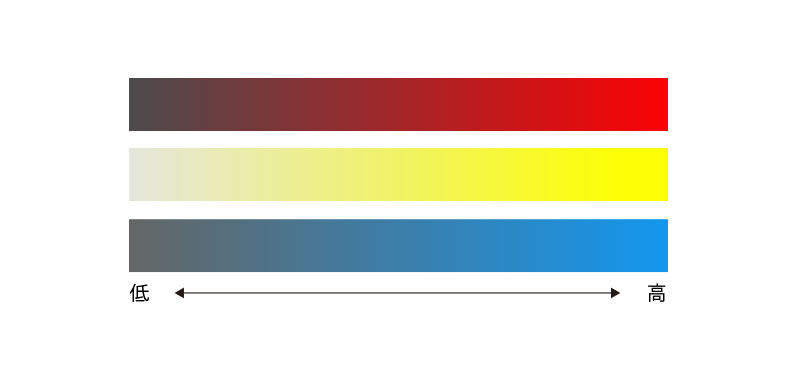
彩度
色の「鮮やかさ」のことです。色の扱いに不慣れな場合、彩度の高い色を多用しがちです。
大事な部分に彩度の高い色を、そうでない部分には彩度の低い色のように、彩度を上手く使い分けることも重要です。
「色相」「彩度」「明度」に注意すれば、調和のとれた色の選択や配色ができます。
※特に「彩度」に気をつけましょう
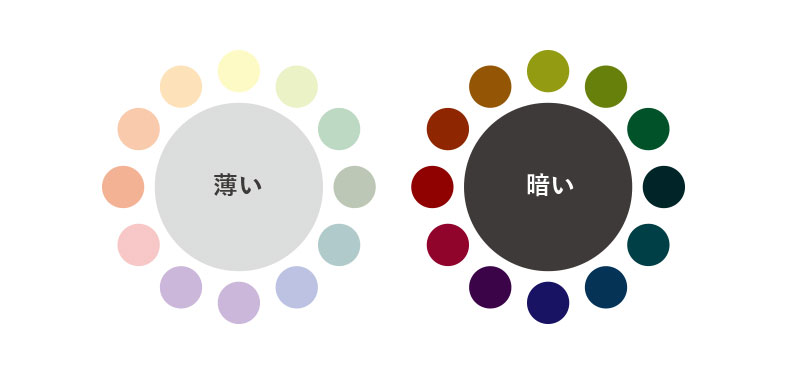
トーン
トーンとは、明度と彩度をあわせた考え方で、【明度と彩度が似ている色を集めてグループ化したもの】をトーンと呼びます。
同じトーン同士で配色をまとめると明度、彩度が近い色が集まるため、調和しやすくなります。
配色について
色に関する知識を踏まえ、配色を考えてみましょう。
色数を決める
使う色が多すぎるとごちゃごちゃした印象や、強調したいものがどれだかわからなくなってしまいます。
そこで各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、おおむねバランスのとれた配色に仕上げることができます。
メインカラーを決める
メインカラーは文字が読みやすくするために、明度を低くした色が使用しやすいとされています。
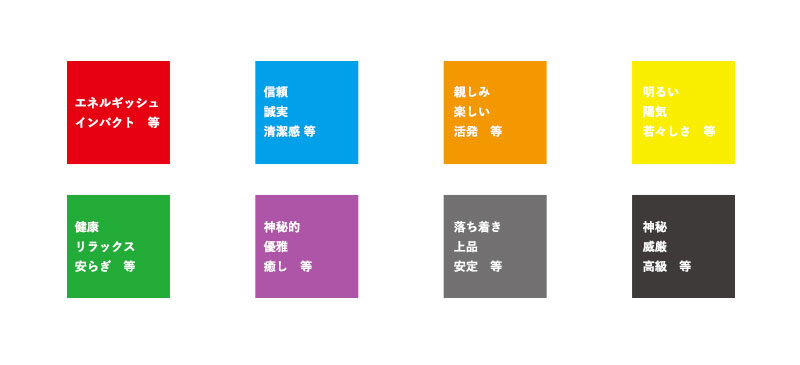
さらにターゲットイメージに合わせた「色の印象」を意識しながら決めると良いです。
赤:エネルギッシュ、インパクト、興奮、心拍数を高める色、情熱
青:信頼、安全、安心感、知的、誠実、理性、清潔感
オレンジ:親しみ、元気、楽しい、活発、活動
黄色:楽観的、明るい、快活、希望、陽気、若々しさ
緑:健康、リラックス、安らぎ、穏やか
紫:神秘的、高貴、優雅、不安、癒し、宇宙
グレー:落ち着き、穏やか、信頼、上品、安定
黒:神秘、威厳、高級、極限、自信
注意
これは色単体の印象です。
色の組み合わせによってはまったく別のイメージをもたれる場合もあるので気を付けてください
例)黄色+黒=危険や注意
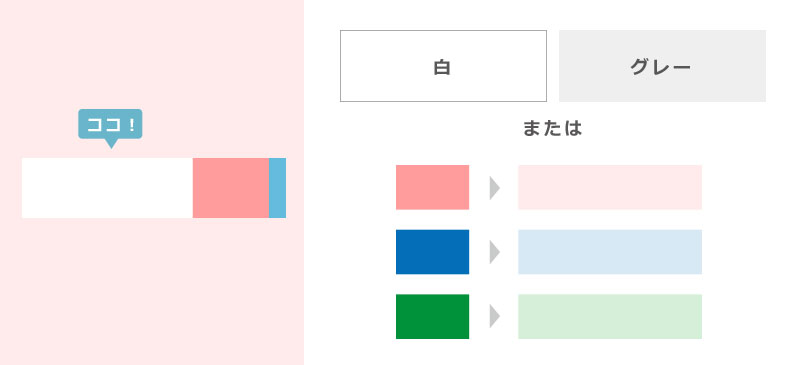
ベースカラーを決める
背景など広く使用する色です。
白、黒、グレーは他の色の妨げになりにくいためよく使われます。
文字間、コンテンツ間の余白などにも使われることが多いので、明度の高い色、淡い色を意識して使ってみるとしっくり収まります。
メインカラーの明度を上げた色をベースカラーにしてもよいです。
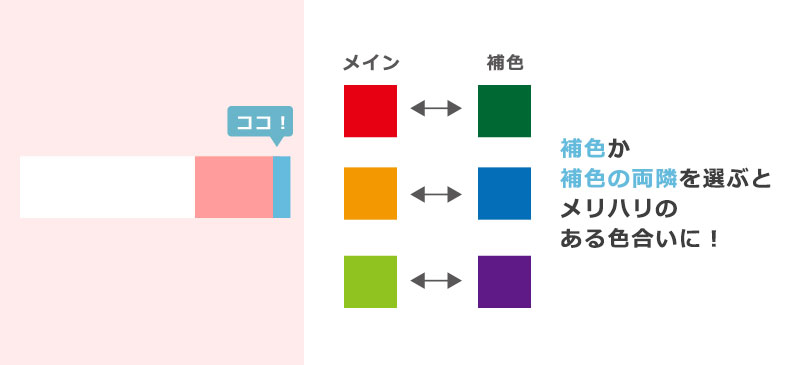
アクセントカラーを決める
メリハリをつけたい時などに使う色です。
最も目立つ色となることが理想です。
メインカラーの補色を使用するとあざやかになります。
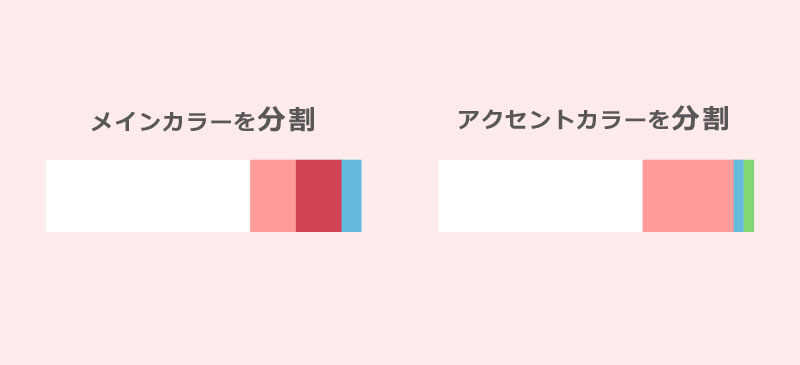
色を増やしたい
「結局3色しか使えないの?」と思うかもしれませんが、そんなことはありません。
たとえば「にぎやか」「楽しい」といったサイトイメージを表現したい場合には多色使いが有効です。
ですがただ闇雲に色を増やすと、まとまりのない印象や強調したい箇所がぼやけてしまいます。
そこで色を増やす場合は色の割合は変えず、カラーを分割しましょう。
「色相が同じでトーンが違う色」または「トーンが同じで色相が違う色」を選ぶと全体のバランスを崩さず色を足すことができると思います。
文字色を決める
「色も決まったし」と思って文字は「黒」のままの人も多いのではないでしょうか。
文字を読みやすくするためには、背景色と文字色のコントラストが大きいことが重要です。
ただ白い背景に黒の文字ではコントラストが強すぎるために、目がチカチカして読みにくい場合があります。
このような場合は、背景とのコントラストを下げ過ぎない程度の「グレー」の文字を使うことで読みやすさを高めることができます。
まとめ
以上、配色についてお話させていただきました。
ほんの少し意識するだけで、今後のデザインや資料などの雰囲気がグッと変わると思います。
ぜひ参考にしてみてください。